12-06-2013

So you have created a fantastic business card design for your client but now you need to mock it up for them so they can better understand your creation. In this photoshop tutorial I will guide you through the basics of creating a business card template in photoshop using smart layers. Smart layers are tricky to get your head round, but if you can get through this tutorial then your work flow will greatly improve.
So you have created a fantastic business card design for your client but now you need to mock it up for them so they can better understand your creation. In this photoshop tutorial I will guide you through the basics of creating a business card template in photoshop using smart layers. Smart layers are tricky to get your head round, but if you can get through this tutorial then your work flow will greatly improve.
The great thing about smart layers is that it allows us to edit any smart object while preserving all image data. We can then edit that image data however we see fit. So in this case once we make this business card template we can then use it over and over by dropping in new designs. Read more about smart objects here.
Step 1
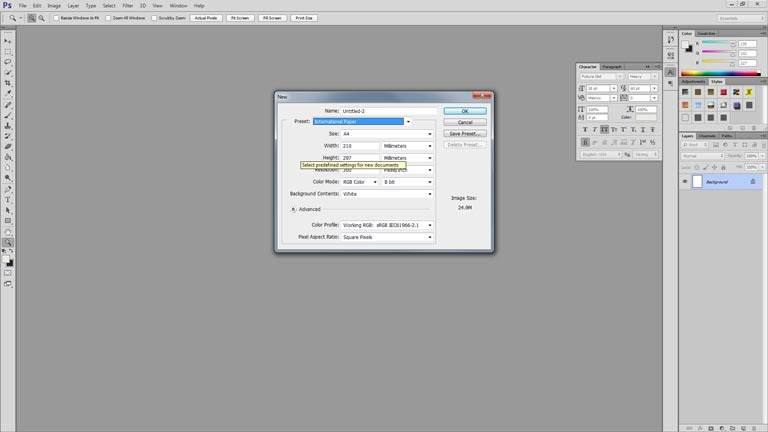
Create a new document - A4 - RGB.

Step 2
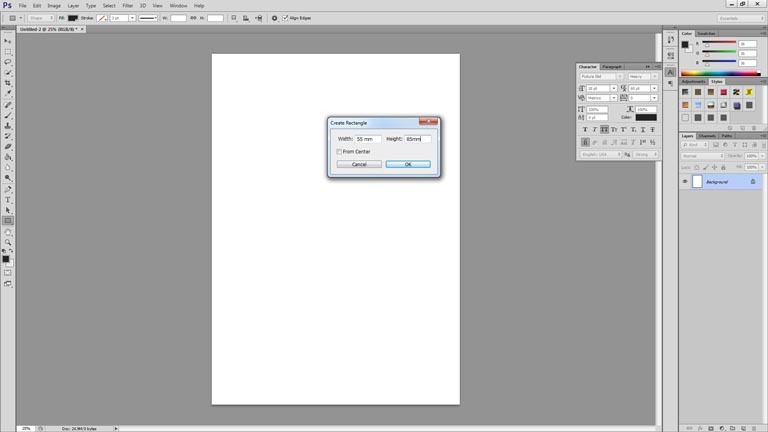
Select the rectangle tool and just click anywhere on the document. A dialogue box will then appear asking for your dimensions. Enter 55mm x 85mm.

Step 3
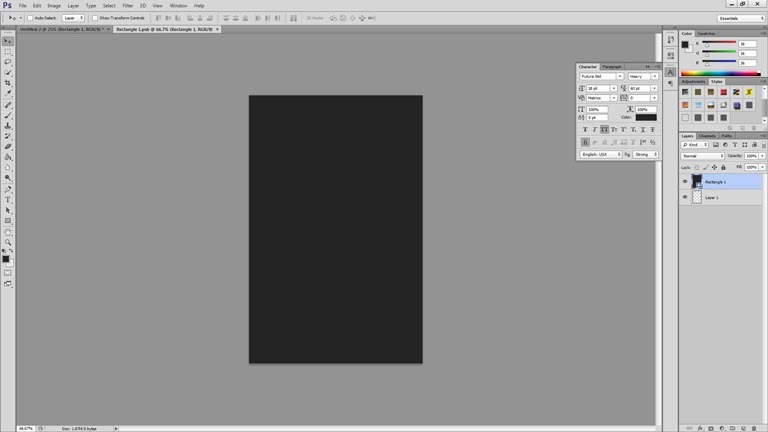
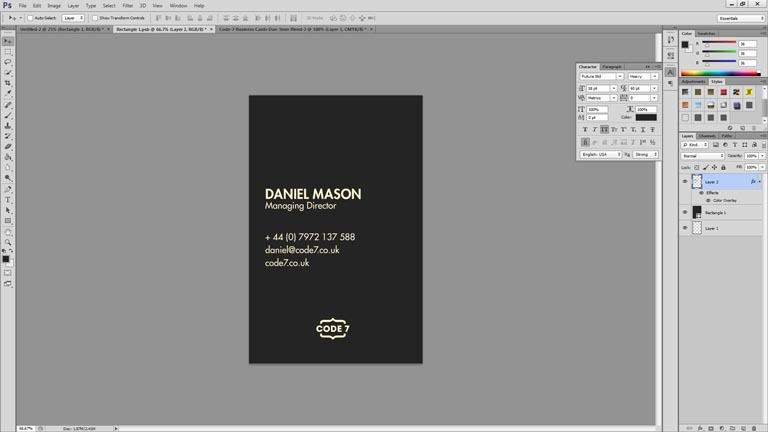
In the layers pallet right click on your newly created rectangle and select 'Convert To Smart Object'. You will see that the layer now has a little square icon in the right hand corner. Double click on the icon and you should end up in the original rectangle you created.

Step 4
Add in the artwork of your business card to the smart object and then press ctrl (cmd) + s. Now return to the original document and you should see that the artwork is within the smart object rectangle. Cool ay!

Step 5
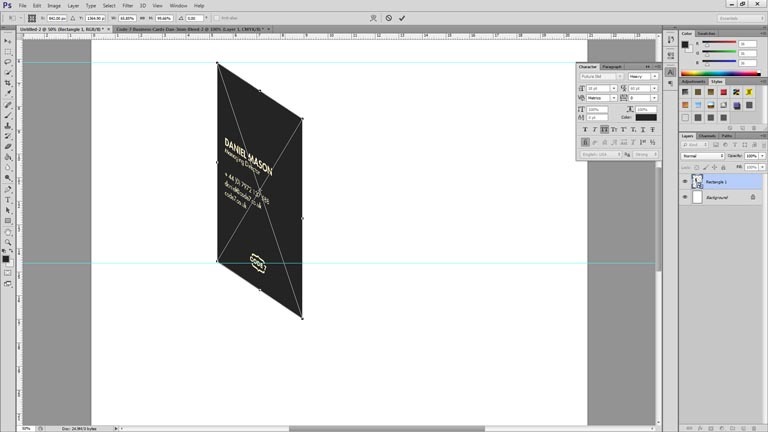
Now you may be wondering at this point 'why didn't we just do this all without adding smart objects? Surely it would be faster? You are wasting my time'. Do not despair, this is where things get magic my friend. On our smart object layer press ctrl (cmd) + T and then select 'distort'. Now angle the business card so that it looks like it is standing upright at an interesting perspective. When you are happy with the angle simply double click the shape to exit. We now have a shape with your artwork in which has been transformed yet if you click back into your smart object you will find that the artwork remains in it's original state. So if ever you need to change the artwork you can simply do it within the smart object rather than trying to edit at a weird angle.

Step 6
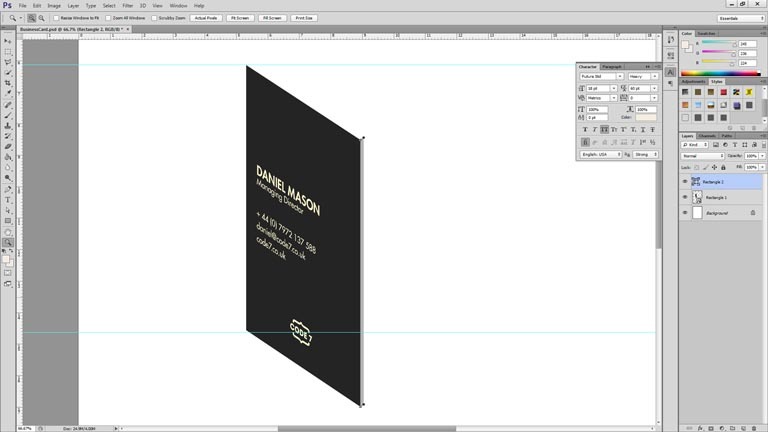
Currently the business card looks pretty flimsy, I want my business card to look chunky. Using the pen tool (Make sure it is set to shape) draw in the side of the business card. Be sure to pay attention to the perspective of the corners.

Once you have created the edges, make the right side slightly lighter than the business card front. Then make the top edge even lighter than the right edge.

Step 7
You don't have to do this step but for my business card I want it to be duplexed. This is when two different pieces of card are glued together. My reverse side is going to be a slight cream. So duplicate the edges you just made and then move them beside the old edges. You may need to tweak them slightly, to edit a point on a shape press 'A' on your keyboard and then select the shape layer, you should see little dots in the corner which you can now click on and move about accordingly.

Step 8
Now we need to make the card look a bit more realistic. Lets add some gradient to the business card. Right click on your business card and select 'Blending Options'. Next click on the gradient overlay option. Set the blend mode to 'Soft Light' - Opacity, 66 - Gradient, black to white - angle 90° and then press 'OK'.

Next let's add some texture to the card. Make sure your smart object layer is selected and then go up to 'Filter' - 'Add Noise'. Choose 2% - Uniform - Monochromatic.

Finally we need to add some noise to the edges. Be sure to turn each shape into a smart object first. Once you have done that, select one smart layer at a time and add a 1% noise effect to each shape.

Step 9
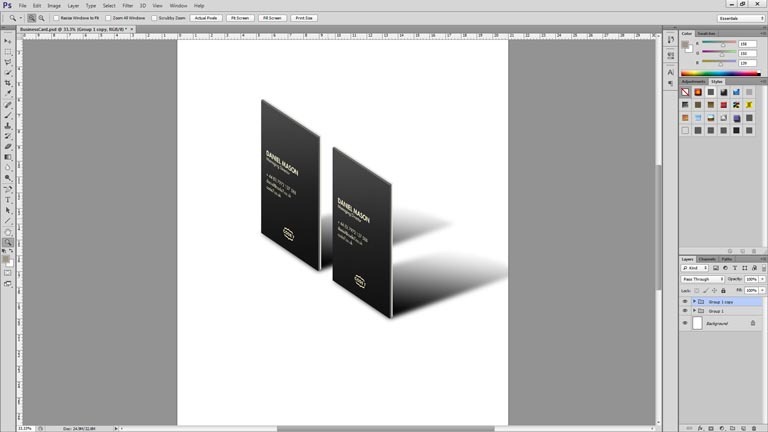
Let's cast a shadow for our stood up business card. Right click on the business card smart object layer and select 'New Smart Object via Copy'. This duplicates the smart object but any changes we make to it won't effect the original smart object. Next distort the business card so it is laying flat behind the original business card.

Step 10
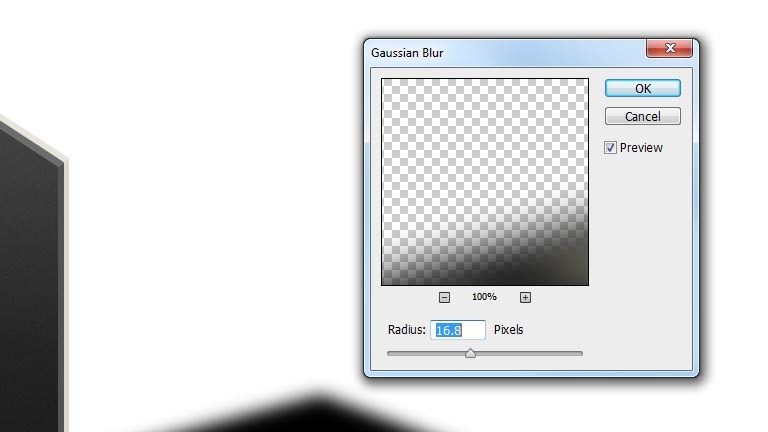
Move the new smart layer behind the business card in the layers pallet. Then go to 'Filter' - 'Blur' - 'Gaussian Blur'. Set the blur to about 16px.

Now we have a shadow, let's add a gradient to make it look more authentic. Bring up the layer's blending options and set 'Fill' to 0.

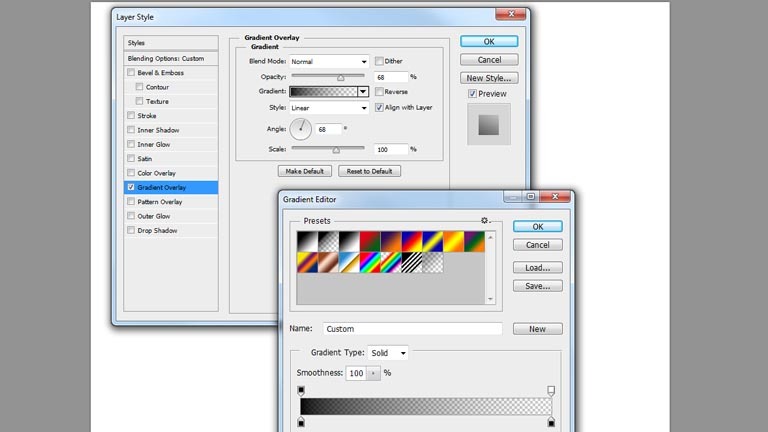
Next in the layers style, select 'Gradient Overlay'. Set 'Opacity', 66 - Angle, 68°. In the 'Gradient Editor' make one side black and the other transparent.

Step 11
Now we have one nice looking business card. Now we need to design the other side. Group all the layers and then duplicate the group. Move this duplicated card next to the original. In the duplicated folder find the business card smart object and create a 'New Smart Object via Copy'. This is important because if you forget to do this step then any changes you make to new business card will be applied to the original.

Step 12
We can now apply the reverse side artwork to this new smart object. Simply double click into the smart object and edit the contents, save it and come back out. For my design I want the business card logo to have a deboss effect so I have added an inner shadow to the logo.

Step 13
Now the sides of the card are back to front. So open each shapes smart layer and swap the colours around.


Step 14
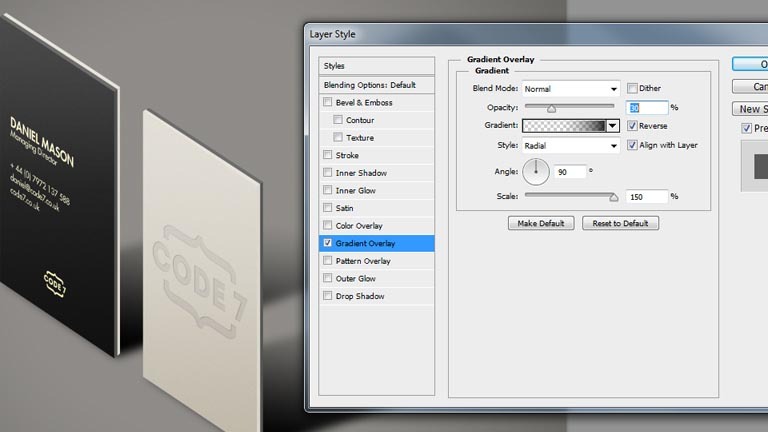
Finally we need to add in a background to truly impress our client. Add a new background layer, set a colour and then edit it's blending options. I added a radial gradient overlay.

Finished Mock Up
Now we have a business card template which we can re-use for other clients with just a few clicks. You could use this same process to create landscape business cards.